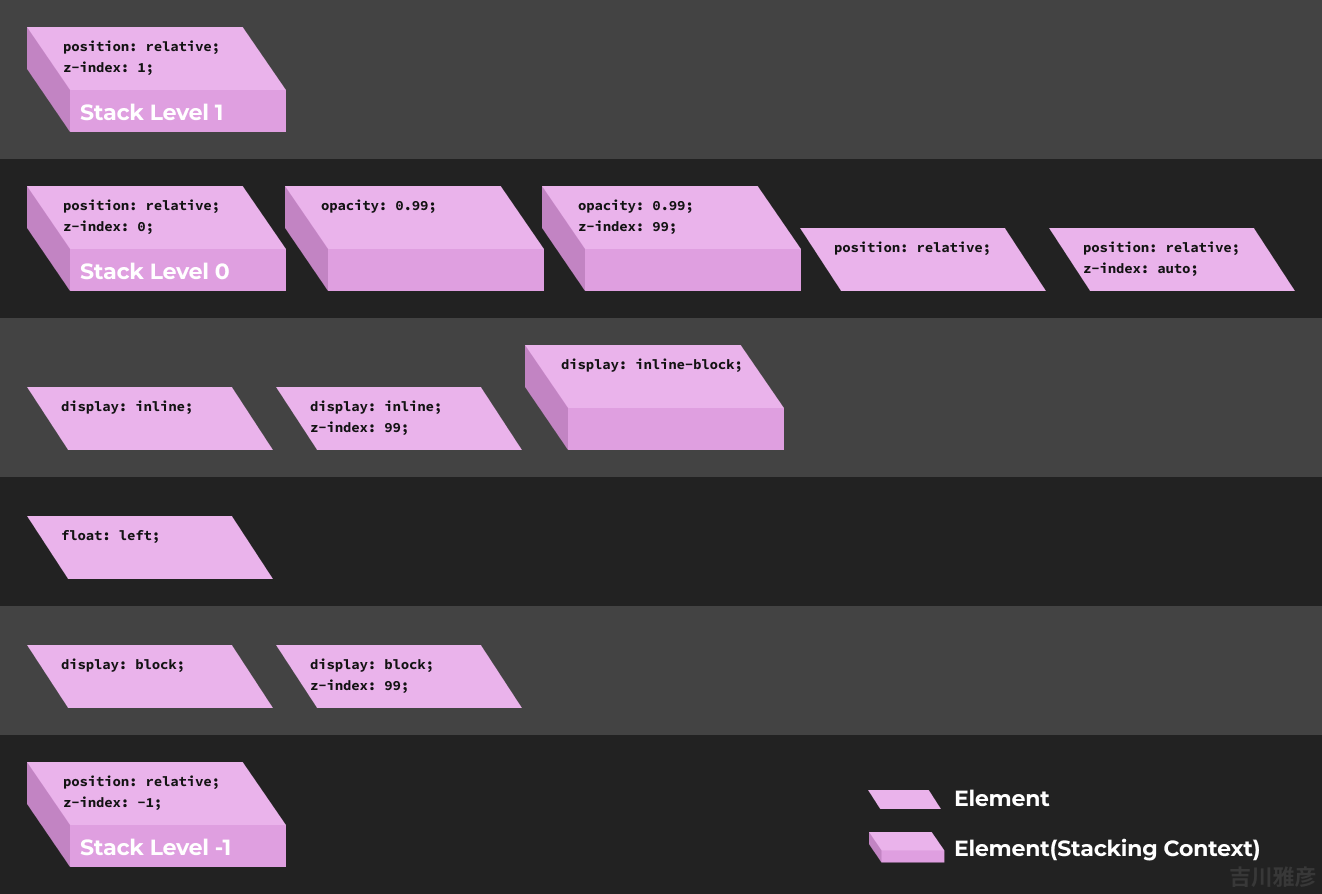
z-indexチートシート
CSSのプロパティの1つ、z-indexのチートシートです。 それぞれの行はレイヤーを表しています。z-index:0;〜z-index:-1;まで実はレイヤーがあります。またスタックコンテキストが発生するもの(発生する … 続きを読む
HTMLとCSSの技術をレベルアップさせる練習課題
HTMLとCSSの練習課題を作成しました。 ある程度書けるようになってきた方のレベルアップとして利用していただくことを想定しております。模範解答のようなものは用意しておりませんので、コーディングの得意な方をご準備ください … 続きを読む
PDF出力ボタン制作時のハマった話
行程さんというサービスを運営しています。共有したくなる旅のしおりを簡単に作成できるサービスです。 このサービスで、しおりを印刷してもらいたいために、前回、段組の話を書きました。今回は、どんな環境でもウェブページを見たまま … 続きを読む
CSS段組と印刷の地雷
column-count: 3 等を使ったCSSでの段組をして、印刷物をデザインする際にハマったことを共有します(ある程度段組CSSと印刷用CSSを知っている方を対象に書いています)。 バックグラウンド 行程さん 「行程 … 続きを読む
開発体制に合わせたCSS設計
この記事は、HTML5 Conference 2018で行なった登壇内容を加筆修正したものです。 CSS設計とは CSS設計 設計思想(コンポーネント設計) 命名規則 等々 CSS設計 Predictable 予測しやす … 続きを読む
word-wrap周りのベストプラクティスを考えてみた
固定幅の要素内で、連続した英字をはみ出させずに折り返したいとき、次のプロパティを使うことが多いと思います。 word-wrap: break-word (または、overflow-wrap: break-word) wo … 続きを読む
技術書典4 出展編 〜CSSの同人誌を頒布しました〜
技術書典4で出展(サークル参加)したことを記事にしました。制作した記事については制作編をご覧ください。 技術書典とは 技術書の同人誌即売会です。今回(2018年4月22日)で4回目の開催です。私、吉川が出展するのは2回目 … 続きを読む
Markdown+CSS組版での技術系同人誌制作時の環境
CSSで組版(印刷打つの紙面を構成)を行うCSS組版が、技術系同人誌(主に技術書典)界隈や、一般の出版業界でも盛り上がりを見せています。 今回、CSS組版・パブリッシング交流会というところで登壇した内容を記事にいたしまし … 続きを読む
技術書典4 制作編 〜CSSの本をCSS組版で制作しました〜
『IE11以上対応できもちよく書くCSS』というタイトルで技術系同人誌を作り、2018年4月22日の技術系同人誌即売会の「技術書典4」に出展しました。 制作編と出展編で分けて記事を投稿したいと思います。 テーマ 技術書典 … 続きを読む
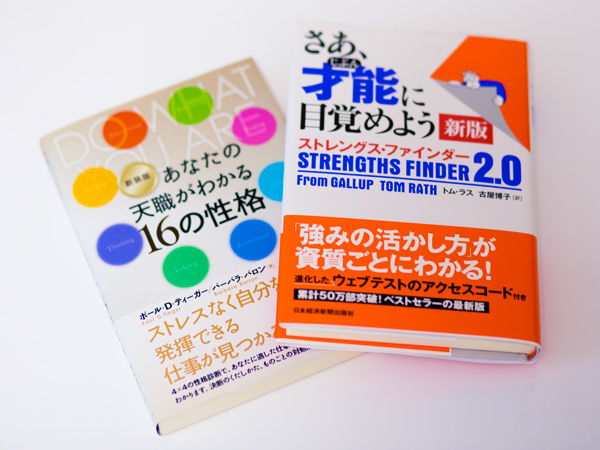
食べログ退職とストレングスファインダー
退職の話を少しと、次の会社を決めるときに活用した自己分析の本を紹介します。 転職アドベントカレンダー11日目です。 食べログ退職 1年ちょっと勤めた株式会社カカクコムの「食べログ」を先月の2017年11月で退職しました。 … 続きを読む
技術書典で「z-indexを倒す」本を出した際の制作話
こんにちは、吉川雅彦です。こういう挨拶の出だしでブログを書くことは初めてです。今回はベストプラクティス的なことではなく、「技術書典」にサークル参加(出展)し、「z-indexを倒す」という「同人誌」を頒布(販売)した際の … 続きを読む
よくJavaScriptで実装されるものをHTML・CSSのみで実装してみた
JavaScriptをあまり使いたくない、使えない。 速度の面やSEOとして、CSSで実装したい。 そんな方のために、JavaScriptで実装されがちなものを、HTML・CSSのみで実装してTipsにしてみました。 I … 続きを読む
LINE Bot 作ってみた
LINE Bot 作ってみた 「LINE Bot 作ってみた」と題してプレゼンした際のスライドを共有します。 http://line.me/ti/p/%40zdc3120k ↑ 東京でのテレビの映画を知らせてくれるbot … 続きを読む
2016年のweb界隈の総まとめ
CSS Nite「Shift10:Webデザイン行く年来る年」というイベントに行ってきたので、自分の感想も込みで、2016年のweb界隈・web業界にはどういったことがあったのか、まとめたいと思います。 量が量なので、け … 続きを読む
テキストエディタで使える正規表現チートシート
正規表現のチートシート(早見表)を作りました。 「Dreamweaver」「Sublime Text 3」「PhpStorm」「Atom」の4つのテキストエディタに対応しています。 Webデザイナー、フロントエンドエンジ … 続きを読む
JavaScriptでのイベント発生タイミング(クリック、右クリック時)
JavaScriptでクリックなどのイベントを取得できますが、その発生(発火)タイミングは実装方法によってまちまちです。同じブラウザでもOSが違えば順番などが違ってきます。特に右クリック時(ここでは利便上そう呼びます)な … 続きを読む
フロントエンジニア用、Sublime Text 3 プラグイン
Sublime Text 3 の普段使っているオススメのプラグイン(パッケージ)を紹介いたします。 必須プラグイン ConvertToUTF8 ファイルをUTF8に変換して開いてくれる。 Sublime Text 3 の … 続きを読む
WordPressのアップデート方法
https://ja.wordpress.org/upgrade/ には、簡単に書いているけど、実際そんなわけにはいきません。 なぜ簡単ではないのかというと、プラグインやテーマとの適合性が取れず、バージョンアップ後にペー … 続きを読む
フリーのPHPメールフォーム比較
自分のサイトにメールフォームを設置したい。PHPが動作するサーバで、PHPもほんの少しならわかる、っていうときに無料のメールフォームを使うことがあると思います。 いくつか、実際に使って調べた中で良さげなメールフォームを3 … 続きを読む
名刺をデザインする際に意識したい目的や項目
名刺作りは、考慮しなければいけない事柄が意外と多いものです。 そのため、「デザイナーになるためになにをすればいいですか?」と聞かれたときは「仮想ではない実際の案件の名刺作りでもしてみたらいい」と言っているくらいです。 今 … 続きを読む
モテるWebマーケティング R-STP-4P編
マーケティングで使われる、R-STP-4Pというフレームワークを紹介します。 ただ説明してもつまらないので、モテるプロセスを通してWebマーケティングを知ってもらうのが今回の目的です。 DIST.7「一歩差がつくWebデ … 続きを読む
WordPress導入のメリット・デメリット
今回は、WordPress(ワードプレス)のメリット・デメリットを説明します。 自社のWebサイトを、静的ページで制作するか、WordPressを導入して制作するかを考えている人に向けての記事です。 WordPressと … 続きを読む
記者ハンドブックは、文章を書く人必携の本
記者ハンドブックとは 『記者ハンドブック 第12版 新聞用字用語集』(以下、記者ハンドブック)は、一言でいうと、分かりやすい文章を書くためのツールの一つだといえるでしょう。特に、言葉を「漢字で書くかどうか」を判断するため … 続きを読む
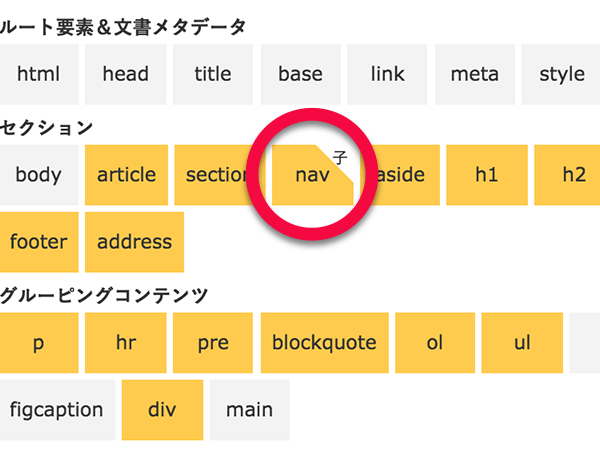
HTML5の子要素・親要素の入れ子のルールがすぐわかるツール
HTMLが、HTML5になってから、ありそうでなかったツール。作りました。 HTML5 入れ子チートシート。 どういうツールか たとえば、「a要素ってsection要素を子要素にすることってできるんだっけ?」とか「h1要 … 続きを読む
【保存版】ウェブデザイナーが実践で役立つChromeのプラグイン 2015
ウェブ制作に携わる人に役立つ、Google Chromeのプラグイン(拡張機能)を紹介します(随時更新)。 全般 SimpleExtManager 増えすぎて困るプラグインを管理 プラグインをすべて(または一部)をオフに … 続きを読む
Google検索のデザインを変更する方法
常日頃お世話になっているGoogle検索ですが、ほとんどの人はそのままのデザインを使っていると思います。 少しデザインを変えるだけで使いやすくなるので、自分の好みに合わせてカスタマイズしてしまいましょう。 デフォルトのG … 続きを読む
em・strong・mark・b要素の違いを本気出して調べてみた
使いどころが難しい「em要素」「strong要素」「mark要素」「b要素」。 どれも強調したいときに使う、程度にしか感じていない人も多いかと思います。 HTML5でのそれぞれの要素の違いは、どのような仕様なのでしょうか … 続きを読む
MAMPでローカルサーバを構築する方法
Web屋をやっていると、ローカルでサーバを構築すると、なにかと便利な場面が多いです。そんなときに便利なMAMPの使い方を紹介します。 MAMPとは MAMP(マンプ)とは、Macで簡単にローカル環境でサーバを構築できる無 … 続きを読む