常日頃お世話になっているGoogle検索ですが、ほとんどの人はそのままのデザインを使っていると思います。
少しデザインを変えるだけで使いやすくなるので、自分の好みに合わせてカスタマイズしてしまいましょう。
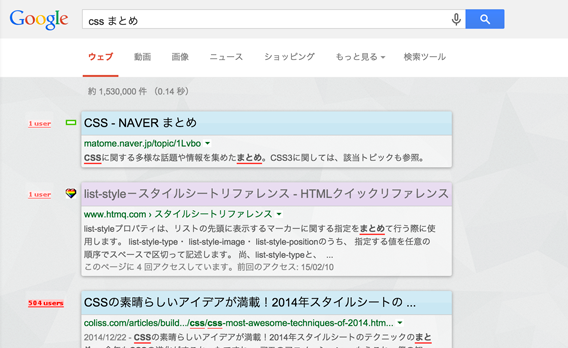
デフォルトのGoogle検索の使いづらいところ
- コントラストが強すぎて目に優しくない
- 訪問済みのサイトかどうか、ぱっと見わかりにくい
- 検索キーワードが太字になっているけどわかりづらい
個人的意見ですが、これらのデザインを変更することで「見つけたいものを見つけやすく」できると思うんですよね。
拡張機能(Stylebot、Stylish)を使って変更
従来は、ユーザースタイルシートというものを利用して変更できましたが、特定のドメインの元で適用するのに一手間かかったり、!importantを入れたりしなければいけなかったり、CSSの知識が必要だったりしました。
今回は、拡張機能プラグイン(アドオン)を利用します(Chromeの拡張機能以外はやっぱりCSSの知識が必要になってきますが)。
Google Chrome の拡張機能(プラグイン)
Firefox の拡張機能(アドオン)
Firefoxの拡張機能は下記のようなコードが表示されるので、{}の中にCSSを記述します。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("google.co.jp") {
}
IE の拡張機能
※誰かやり方を知っていれば教えてください。
拡張機能の使い方
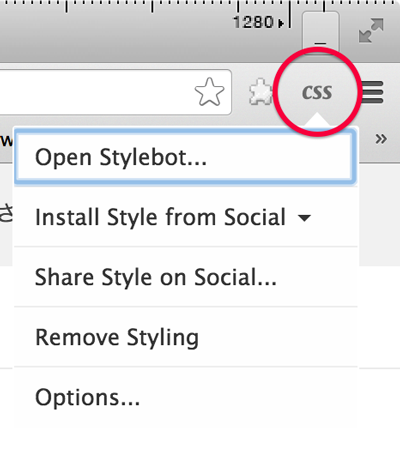
Stylebotで説明します。インストールすると、プラグインのアイコンが追加されますので、「Open Stylebot」を押下します。

そのままCSSを流し込む場合は「Edit CSS」ボタンを押下します。
ページタイトルのリンクなどの部分を変更する場合は、以下のようなコードになります。
#rso h3 a {
border-radius: 3px 3px 0 0;
display: block;
}
#rso h3 > a:link {
background-color: #CAE7F2;
box-shadow: 0 18px 0px rgba(255,255,255,0.16) inset;
color: #000;
text-decoration: none;
}
#rso h3 > a:visited {
background-color: #E5D7EE;
color: #666;
}
#rso h3 > a:hover {
background-color: #F6D4D8;
transition: all .2s;
}
#rso h3 > a:active {
background-color: #F45A6F;
transition: all .2s;
}
.g .rc {
background-color: rgba(255,255,255,0.6);
border-radius:3px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3);
margin-right: -48px;
overflow: hidden;
}
という感じでしょうか。
キーワードをさらに強調させたい場合は、以下のような感じ。
b, em {
border-bottom: 1px solid #f33;
}
背景はbody要素に指定で大丈夫だと思います。
body {
background-color: #f6f6f6;
background-image: linear-gradient(
-45deg,
#eee 10%,
transparent 10%,
transparent 50%,
#eee 50%,
#eee 60%,
transparent 60%,
transparent
);
background-size: 10px 10px;
}
検索結果にアイコンの設定

余力があれば、特定のサイトの検索結果の横にアイコン(favicon)を設定してみても面白いかもしれません。ためしに、Twitterのサイトだったらアイコンを表示するということをしてみましょう。
まずは器を用意します。疑似要素を使って、アイコンを表示する領域を確保します。
.g {position: relative;}
.rc {position: static!important;}
#rso h3 a:before {
background-position: 0 0;
background-repeat: no-repeat;
content: " ";
height: 16px;
width: 16px;
left: -24px;
top: 5px;
position: absolute;
}
!importantの指定は、Opera用です。
続いて下記のコードをつけたしてください。
#rso h3 a[href*="://twitter.com"]:before {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB5klEQVQ4jcWRO2hUURCG/5nzuBdXgybFirqojRqWiKWFiJUW4ppG0SAporEQbcTGLpDCTrSUDQnaiWBYwUICiiho52NZNAqLRMG1MaTIGvfcM2MVTLIXbQSnm8f3z88M8L+DAOD4ZL1UGxn4nDdwaOpJuolK4yAzoqQWovd+ilxNWA9SJ9a5Uq0XyRReDU592JcnsJF3TLJPr3CS9lq/rsf49Gzqk29k3MnItsAmSXqN9X1s0+eDt5sXl10BQKXaLLJzp8gmYOtB1oFcAuNSIuMORFCg8ljD9+/umwNTUbOAGDt1FZngIDPRW+fTwhsydqUuoIosLB2eHto6Y3ft5A2iet2QG4djb4wZgMSbagWOGSBeDQNQFWiQBQCw7SC63uEaCExkQMRQoyAVAARi7rqLQjUsykcA4Efnyt+VdOL3XwhEDGILYtO1HQAg+vrhhe3zAMAAMDs7f0kl3oDKUt4n1viHSry1nDIANMbKHdG4H6D0b7xI/PS1Fe+sEgAAZPGESHz5Z1pjJtnwi8ulH10C989s+9IOC0dE4l1A86xHieF87fSWZyvLtlJ9v9c4e0zJlA3Zo6Ta081qM4YwOj20+fHaHj8Y3fMWTE/Z2kWwbSlTW4EMqnOqUosSht81Wv158D+JX1HIyZRpgI9dAAAAAElFTkSuQmCC);
}
解説します。
[href*="://twitter.com"]の部分は属性セレクタで、URLに「://twitter.com」を含むサイトで適用するという意味をもちます。
背景画像ですが、通常のサイトは、絶対アドレスで参照できます。ですが、Googleの場合はHTTPSということもあり、画像の参照ではなく、Data URI scheme という手法を用いて背景を設定します。
Data URI scheme とは、簡単にいうと、画像を文字列で表すひとつの方法です。faviconを文字列に変換するのですが、Chromeの場合、faviconが格納されている場所を探したり、変換したりする必要はありません(好きなアイコンを変換したい場合は、http://duri.me/やhttp://dataurl.net/#dataurlmakerなど)。
Chromeの設定ボタン → 「ブックマーク マネージャ」 → 管理 → HTMLファイルからブックマークをエクスポート → 適当な場所に保存。
出力されたHTMLファイルを、テキストエディタで開いて、ソースコードを確認します。
すると、すでに以下のように、Data URIの形式に変換されているではありませんか!
ICON="data:image/png;base64,xxxxxxxxxxxxxxx"
つまり、アイコン表示したいサイトをブックマーク追加して、エクスポートを行い、お目当てのアイコンの文字列をコピーしてくるだけでOKです。
アイコンが表示されれば、お目当てのサイトをすぐに見つけやすくなったり、あるいは特定のサイトは目で確認する際に読み飛ばすことも楽になります(たとえば、Amazonなんかは読み飛ばす対象になりやすいのではないでしょうか)。
リンクを押下する際、一瞬アイコンが消えますが、これはクリックしている最中はURLが書き変わっているためです。
まとめ

いかがだったでしょうか。
marginやpaddingや文字間などを調整すると、さらに見やすくなると思います(画像では、はてなブックマークのプラグインを入れたときに表示されるはてブ数のレイアウトも変更しています)。
上記のコードは、Googleのソースコードに依存するため、ずっと使える保証はありませんが、背景を画像にしたり、フォントを変えてみたり、いろいろいじってみて「俺のもってるGoogleと違う!」をしてみてください。
