コーディング
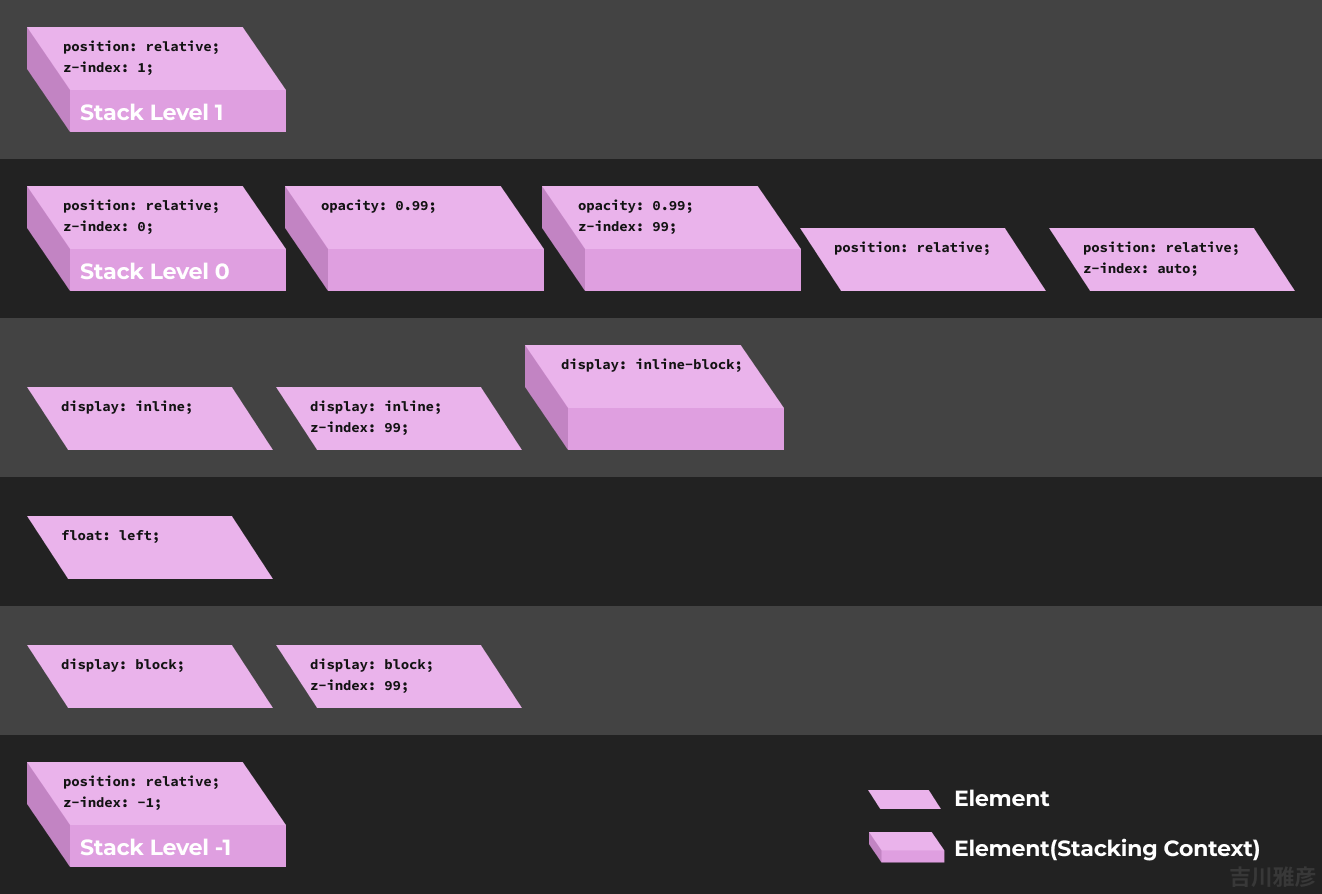
z-indexチートシート
CSSのプロパティの1つ、z-indexのチートシートです。 それぞれの行はレイヤーを表しています。z-index:0;〜z-index:-1;まで実はレイヤーがあります。またスタックコンテキストが発生するもの(発生する … 続きを読む
HTMLとCSSの技術をレベルアップさせる練習課題
HTMLとCSSの練習課題を作成しました。 ある程度書けるようになってきた方のレベルアップとして利用していただくことを想定しております。模範解答のようなものは用意しておりませんので、コーディングの得意な方をご準備ください … 続きを読む
CSS段組と印刷の地雷
column-count: 3 等を使ったCSSでの段組をして、印刷物をデザインする際にハマったことを共有します(ある程度段組CSSと印刷用CSSを知っている方を対象に書いています)。 バックグラウンド 行程さん 「行程 … 続きを読む
開発体制に合わせたCSS設計
この記事は、HTML5 Conference 2018で行なった登壇内容を加筆修正したものです。 CSS設計とは CSS設計 設計思想(コンポーネント設計) 命名規則 等々 CSS設計 Predictable 予測しやす … 続きを読む
word-wrap周りのベストプラクティスを考えてみた
固定幅の要素内で、連続した英字をはみ出させずに折り返したいとき、次のプロパティを使うことが多いと思います。 word-wrap: break-word (または、overflow-wrap: break-word) wo … 続きを読む
Markdown+CSS組版での技術系同人誌制作時の環境
CSSで組版(印刷打つの紙面を構成)を行うCSS組版が、技術系同人誌(主に技術書典)界隈や、一般の出版業界でも盛り上がりを見せています。 今回、CSS組版・パブリッシング交流会というところで登壇した内容を記事にいたしまし … 続きを読む
よくJavaScriptで実装されるものをHTML・CSSのみで実装してみた
JavaScriptをあまり使いたくない、使えない。 速度の面やSEOとして、CSSで実装したい。 そんな方のために、JavaScriptで実装されがちなものを、HTML・CSSのみで実装してTipsにしてみました。 I … 続きを読む
2016年のweb界隈の総まとめ
CSS Nite「Shift10:Webデザイン行く年来る年」というイベントに行ってきたので、自分の感想も込みで、2016年のweb界隈・web業界にはどういったことがあったのか、まとめたいと思います。 量が量なので、け … 続きを読む
テキストエディタで使える正規表現チートシート
正規表現のチートシート(早見表)を作りました。 「Dreamweaver」「Sublime Text 3」「PhpStorm」「Atom」の4つのテキストエディタに対応しています。 Webデザイナー、フロントエンドエンジ … 続きを読む
JavaScriptでのイベント発生タイミング(クリック、右クリック時)
JavaScriptでクリックなどのイベントを取得できますが、その発生(発火)タイミングは実装方法によってまちまちです。同じブラウザでもOSが違えば順番などが違ってきます。特に右クリック時(ここでは利便上そう呼びます)な … 続きを読む
フロントエンジニア用、Sublime Text 3 プラグイン
Sublime Text 3 の普段使っているオススメのプラグイン(パッケージ)を紹介いたします。 必須プラグイン ConvertToUTF8 ファイルをUTF8に変換して開いてくれる。 Sublime Text 3 の … 続きを読む
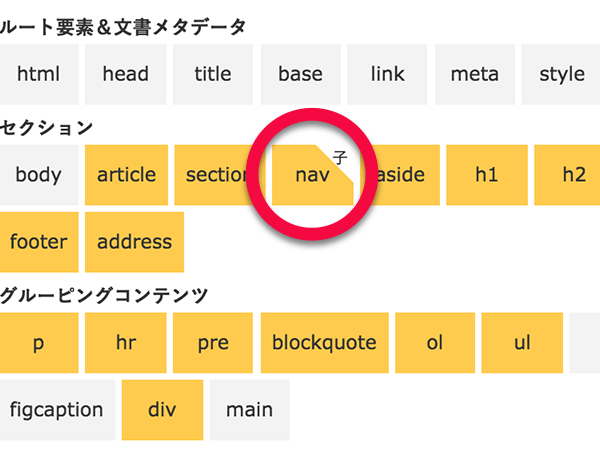
HTML5の子要素・親要素の入れ子のルールがすぐわかるツール
HTMLが、HTML5になってから、ありそうでなかったツール。作りました。 HTML5 入れ子チートシート。 どういうツールか たとえば、「a要素ってsection要素を子要素にすることってできるんだっけ?」とか「h1要 … 続きを読む
em・strong・mark・b要素の違いを本気出して調べてみた
使いどころが難しい「em要素」「strong要素」「mark要素」「b要素」。 どれも強調したいときに使う、程度にしか感じていない人も多いかと思います。 HTML5でのそれぞれの要素の違いは、どのような仕様なのでしょうか … 続きを読む