HTMLが、HTML5になってから、ありそうでなかったツール。作りました。
HTML5 入れ子チートシート。
どういうツールか
たとえば、「a要素ってsection要素を子要素にすることってできるんだっけ?」とか「h1要素ってdtのタグで囲んでいいんだっけ?」とか思ったときに調べるツールです。
使い方
以下にアクセス。
HTML5 入れ子チートシート
http://yoshikawaweb.com/element/
http://yoshikawaweb.com/element/
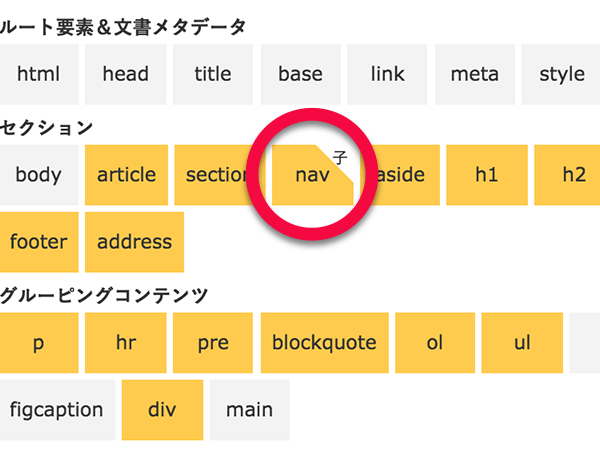
- 調べたい要素にマウスポインタを合わす
- 「親」と「子」が出てくるので、どちらかを押下
- 色が変わった要素が、その要素が取り得ることのできる要素
ガラケー以外の、だいたいの端末やブラウザで動くはずです。
制作経緯
こういったことが簡単にわかるサイトが見つからず(探しきれていないだけかもですが)、仕様書を見てもわかりづらい。
HTML 4.01 は、ブロック要素とインライン要素さえ覚えていれば、なんとかなりましたが、HTML5からは複雑になってしまいました。
そこで、「なければ作ればいいじゃない」の精神で作ったのが、今回の子要素・親要素の対応ツールです。
※現在は、子要素だけではなく子孫要素にも影響を与える一部の要素に関しては対応しきれていません
まとめ
需要や改善点があれば改良していこうと思いますので、シェアやはてブ登録などしていただけると、はげみになります!