CSSで組版(印刷打つの紙面を構成)を行うCSS組版が、技術系同人誌(主に技術書典)界隈や、一般の出版業界でも盛り上がりを見せています。
今回、CSS組版・パブリッシング交流会というところで登壇した内容を記事にいたしました。また、記事の最後には、同イベントでのCSS組版について感じたことも報告としてまとめました。
- 実際に行ったCSS組版の方法
- MarkdownからHTMLにどう変換するかの模索結果
が今回の記事の内容です。そのため、ベストプラクティス、というわけではないです。CSSで組版を行うということは、必然的に、HTML等で書かれた文書が必要になるので、それをどうやって生成しようという話です。
目次
- バックグラウンド
- なぜMarkdown+CSS組版なのか
- Markdown+CSS組版の作業の流れ
- エディタ Atom
- エディタ Typora
- HTML出力
- 印刷画面プレビュー
- Tips
- CSS組版・パブリッシング交流会に参加してみて
バックグラウンド
吉川雅彦
- 元プログラマー
- 現Webデザイナー
- CSSでなんでもやるマン

こういうの作ったりしてます
技術書典3

技術書典4


こちら、オンデマンド印刷ですが、7/13にインプレスR&Dから商業出版いたします!
なぜMarkdown+CSS組版なのか
Markdownとは
- HTMLを生成するために開発された軽量マークアップ言語
- プレーンテキストでも読みやすい
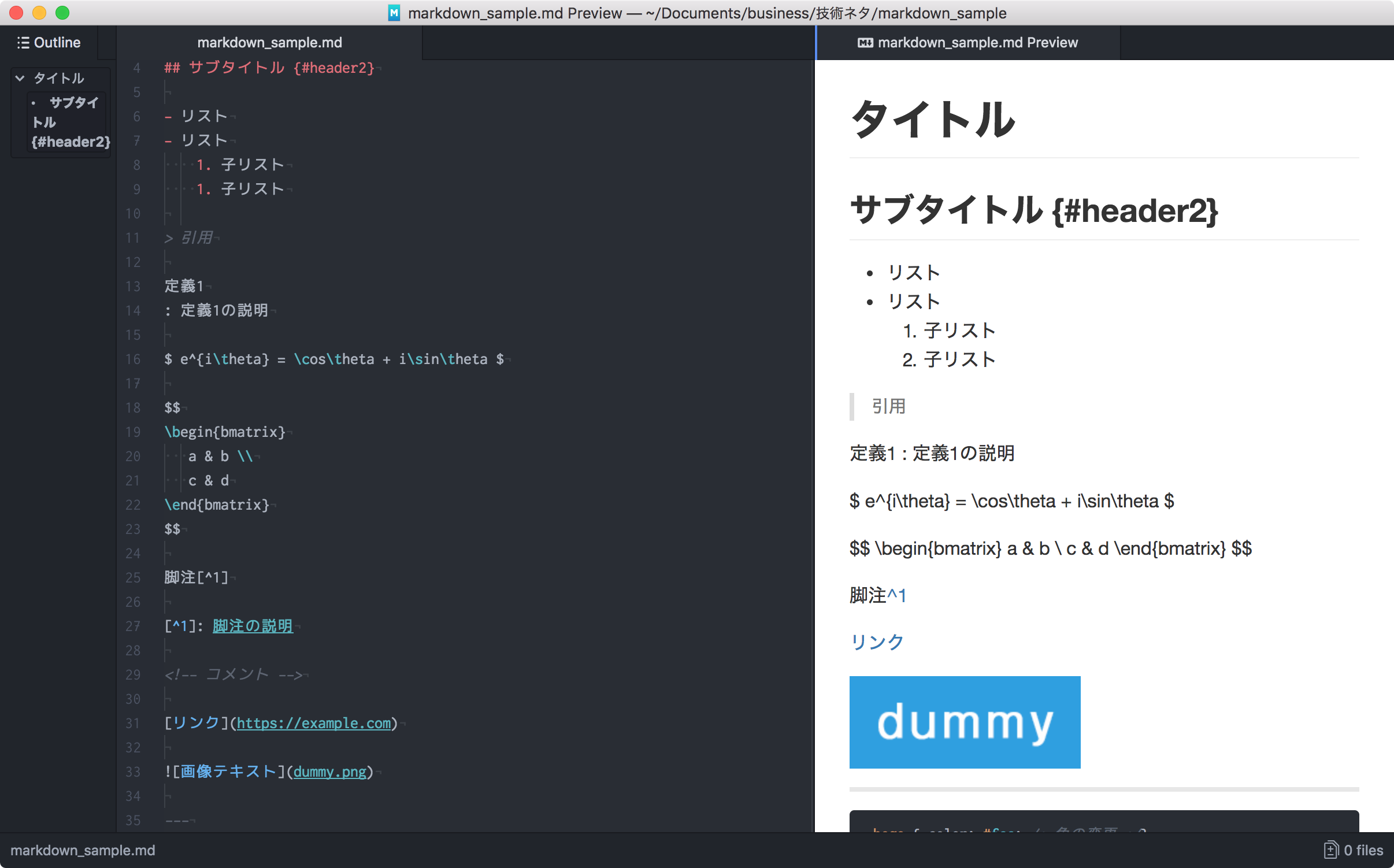
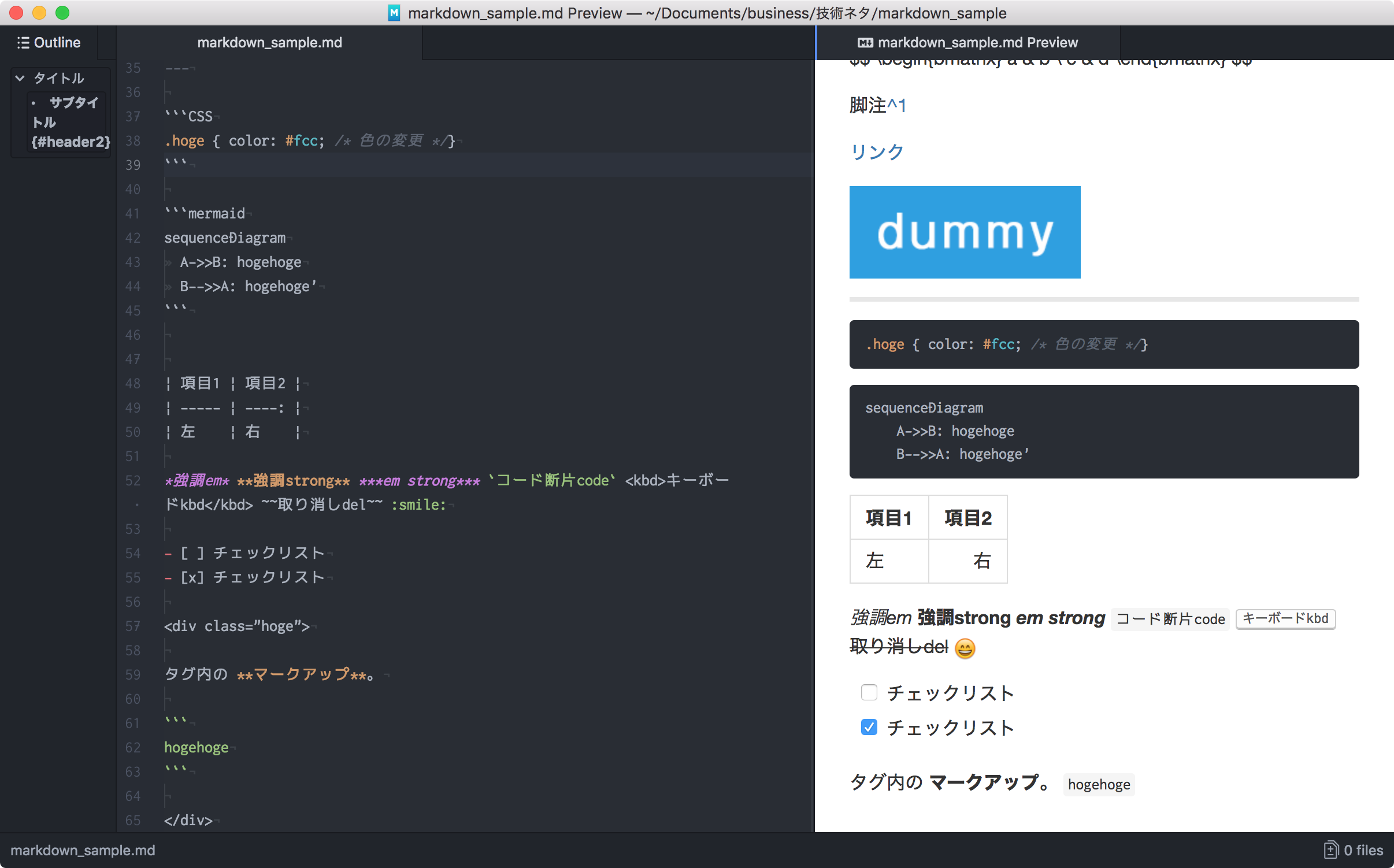
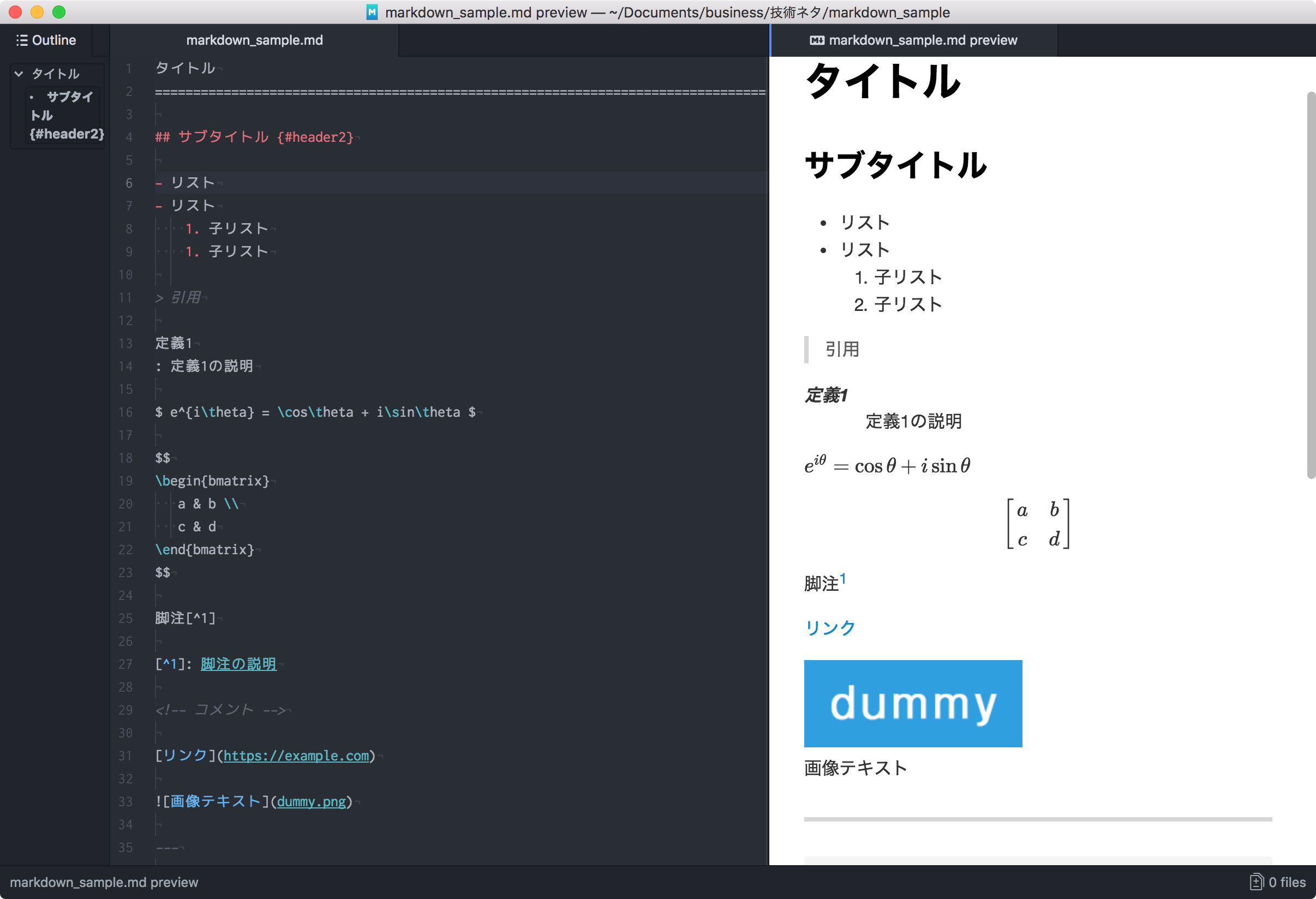
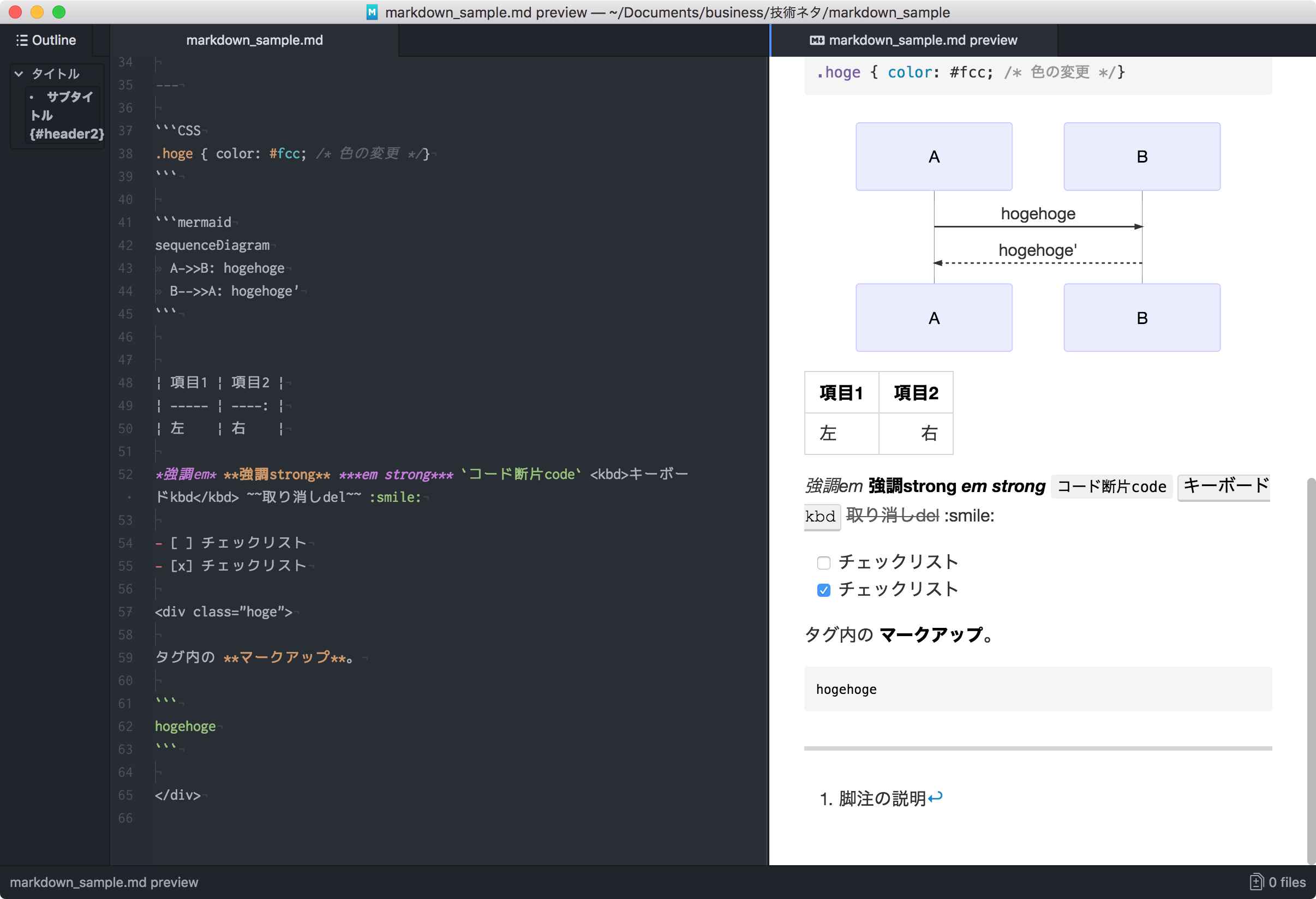
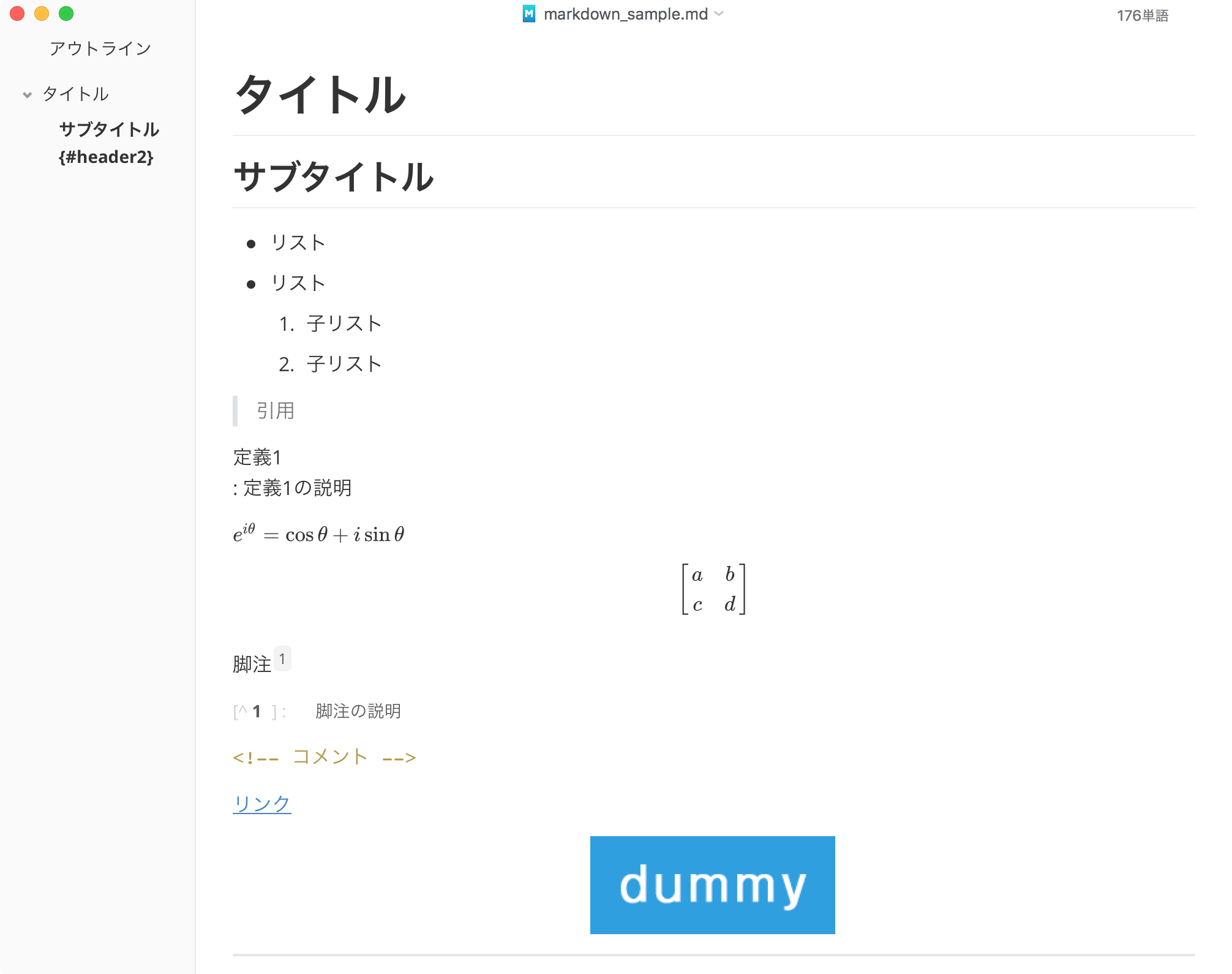
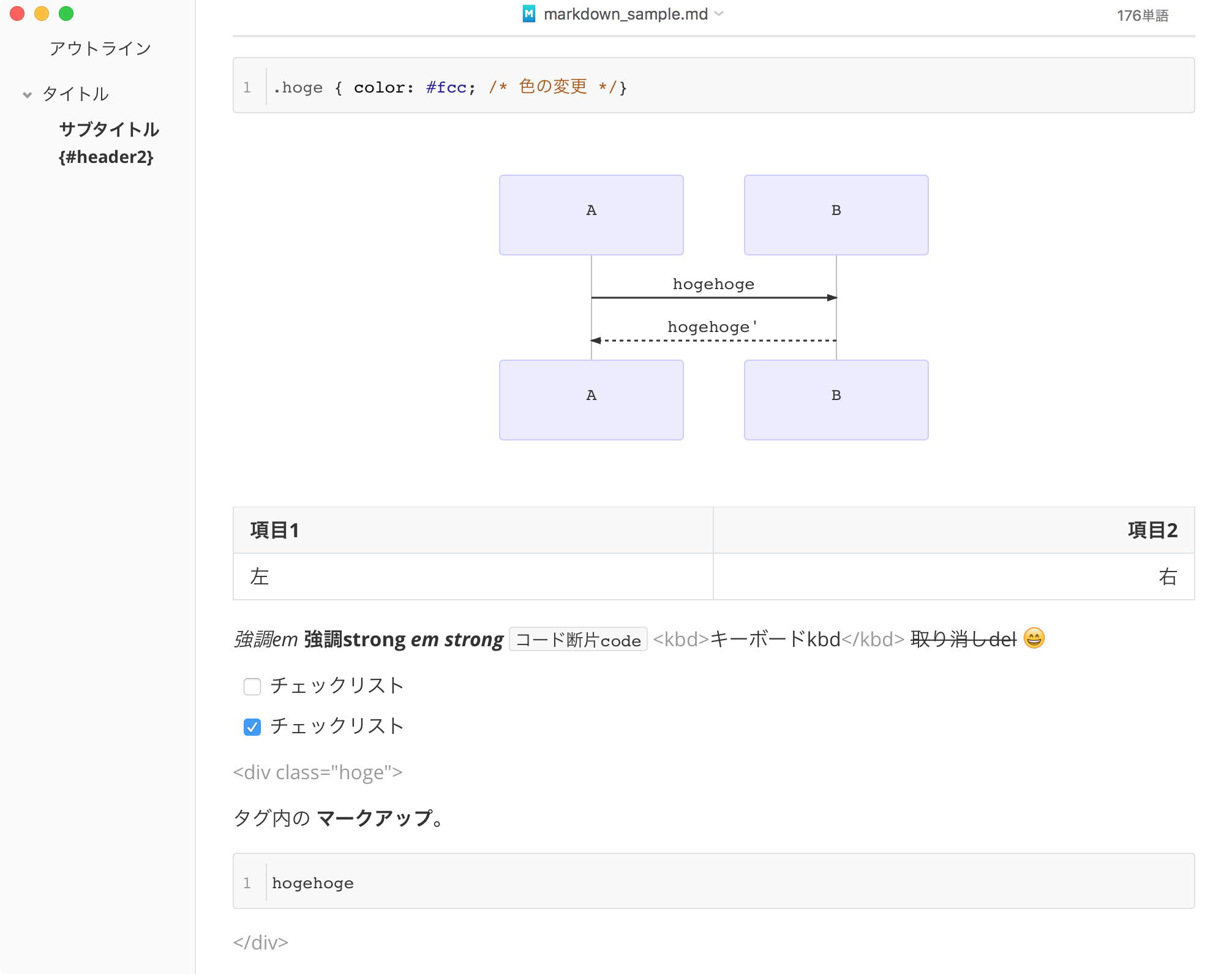
Markdown例

左がMarkdownで、右がHTML表示のプレビュー。
Markdown+CSS組版に向いている人
- ソースコードを大量に載せない人
- CSSを普段から書いている人
- デザインをいろいろしたい人
- コマンドラインで多少操作できる人
Markdown+CSS組版のメリット
- プレーンテキストの状態でもある程度読みやすい
- 差分管理ができる
- 文章はマスターデータのみを編集すればよい
- ある程度デザインを自由にできる
- Markdownで対応していない記述があっても、HTMLタグを直接記述してしまえる
Markdown+CSS組版のデメリット
- Markdownが様々な方言がある
- Markdown Extra
- GitHub Flavored Markdown(GFM)
- などなど
- 方言によって対応しているエディタがまちまち
- CSS組版のドキュメントが少ない
Markdown+CSS組版以外で使用してみた選択肢
Viola
環境を用意せずに簡単に始められる。HTMLとCSSで記述。
Re:VIEW (リビュー)
技術本を書くために必要なマークアップが多い。今までの技術書典では多く使われている。
Adobe InDesign
すべて自由にしたいとき。マスターデータを別で用意して自動組版をするときは少し面倒。
Markdown+CSS組版の作業の流れ
吉川の作業環境
差分管理
- Git
文章
- テキストエディタ(Atom)
- Pandoc
- Vivliostyle
- gulp
- 独自PHPスクリプト
- Chrome
画像
- Photoshop
- Illustrator
流れ
- AtomでMarkdown形式で執筆
- エディタで保存するとgulpのプログラムが自動起動
- gulpから、PandocでHTMLに変換、ブラウザ自動更新、記述したCSSを適用、目次の位置を変更
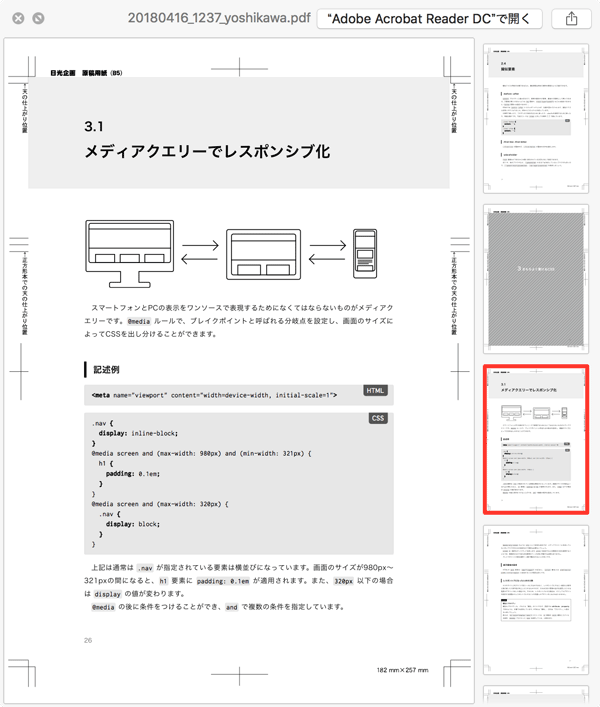
- Chromeで表示しVivliostyleでプレビュー
- プレビュー画面を印刷画面からPDF保存
- PDFを入稿
参考図書
こちらに載っていることがすべてVivliostyleで実現できる、というわけではないです。
エディタ Atom
Atomとは
高機能なテキストエディタ。
「Sublime Text」でも「Atom」でもいいのですが、自分が普段使い慣れているエディタなので、文字の入力を支援する機能が豊富で、それらにプラグイン等を追加していくスタイルが好みです。
Mac、Windowsで動作。
言語設定
デフォルトの「GitHub Markdown」である程度のシンタックスハイライトが可能(パッケージ名「language-gfm」)。

プレビュー「markdown-preview」
デフォルトで入っているプレビュー。ある程度の表示が可能。


プレビュー「markdown-preview-enhanced」
「markdown-preview」よりも高機能。シーケンス図やフローチャートなどの図が入れられる。


その他の入力支援パッケージ
「markdown-table-editor」があると表を挿入するのが便利。
Mac + Atom + markdown-preview-enhanced の問題点
deleteキー押下時に制御文字バックスペースが入るときがある。
1プロジェクトに1タブであれば、ある程度は問題なさそう。
エディタ Typora
Typoraとは
Markdownエディタ。Wordのように、見たまま編集が可能。
Mac、Windowsで動作。
画像やURLのドラッグ&ドロップが可能だったり、表の挿入・編集も楽。
OS X El Capitan(もしくはそのあたり)だと、入力動作がたまに安定しない。
プレビュー


HTML出力
Pandoc
Pandocとは
ドキュメント変換プログラム。コマンドで操作。
適度にタグで囲んでくれるので、CSSでデザインしやすい。
Atomの「markdown-preview-enhanced」使用時のパーサに設定することもできる。
使用例
pandoc ie11css.md -s --toc --toc-depth=2 -N -o ie11css.html
ie11css.md ファイルを ie11css.html に変換。
-s:ヘッダーやフッターを付与
--toc:目次を生成
--toc-depth=2:2階層目までの目次を生成
-N:見出しに番号を付与
-o filename:ファイル出力
Atom + markdown-preview-enhanced + Pandoc
---
export_on_save:
pandoc: true
pandoc_args: ['-s', '--output=test.html']
---
もしくは、
---
export_on_save:
html: true
html:
embed_svg: false
---
のようにMarkdownファイルの先頭に記述し、設定からパーサをPandocにチェックを入れると、保存のたびにHTMLファイルが生成される。ドキュメントを参照。
コマンドでPandoc変換したときとソースが違う。
div 等で囲まれた中の見出しは目次に反映されない。
前者で、プレビュー画面を表示していないといけないわりに、'--output=test.html'を記述するとプレビューが表示されない?
前者は、markdown-preview-enhancedの機能の目次が自動生成されない。
Typora
手動でHTMLをエクスポート可能。
印刷画面プレビュー
Vivliostyle
ブラウザ未実装の印刷関連のプロパティを、擬似的に有効にして印刷表示できる。
Download | Vivliostyle.org のダウンロードページから、「Download Vivliostyle.js Latest Development Version」をダウンロード。
Vivliostyle Chromeプラグイン
現在は提供がされていないようです。
Atom + MDBP-markdown-book-preview
Atom内で独自パーサーによるプレビューが可能。
Tips
トンボ
背景画像(background-image)として埋め込む。
印刷
- Chromeの印刷プレビューからPDF出力
図の挿入
- Illustratorで制作
- どの図も同じ太さの線で揃えたかったため、背景にダミーの白いオブジェクトを横幅いっぱいに配置
- SVGで書き出し
目次を出力する
- Pandocで目次出力のオプションを指定
または、
- Atom + markdown-preview-enhancedで、cmd-shift-p を押下し、
Create Tocを入力
目次のページ数
- 相互参照のCSSを使用し、Vivliostyleで反映
#TOC a::after {
content: target-counter(attr(href), page);
float: right;
}
章、節などの番号
- Pandocで目次出力のオプションを指定
または、
- CSSの
counter()関数。
ページ番号
- ノンブル(ページ番号)を表示するCSSを使用し、Vivliostyleで反映
@page:left {
@bottom-left {
content: counter(page);
}
}
@page:right {
@bottom-right {
content: counter(page);
}
}
柱
@-epubx-page-template {
}
に書いていくことでできる(すみません、まだよくわからないので、わかればまたコードを追加したいと思います)。
脚注
- Markdownから変換されるものでは対応できない
float: footnote;の記述でVivliostyleで対応可能だったがCSSでデザイン調整が難しく断念
画像モノクロ化
同人誌印刷所(日光企画)に、「このままモノクロ化してください」と頼む。
CSS組版・パブリッシング交流会に参加してみて
CSS組版・パブリッシング交流会は、CSS組版を行って技術系同人誌を制作した方々や、実際の業務で使用されている方々の登壇とセッションで構成されていました。
CSS組版はまだ発展途上
みなさんの詳しい登壇の発表資料は、CSS組版・パブリッシング交流会の「配布資料」に譲ります。
結論からいうと、CSS組版はまだ発展途上だと感じました。
もともと、webの技術が紙媒体で使われる想定をしていなかったので仕方のないことです。仕様としてはあるが、ブラウザで実装されていないのが現状です。ブラウザへの実装も、組版の技術者がいて積極的に実装しようとしているわけではないため、これまた仕方のないことですが、今後より多くの人が訴えていけば実装されるのかもしれません。
現在、商業出版でCSS組版のみで出版することはあると思うのですが、InDesignで仕上げてくれというオーダーがあったり、InDesignはほぼすべてのことができる(と私は思っている)ので、CSS組版で最後まで仕上げる、ということはなかなか難しいようです。今回のイベント後の懇親会での、出版社関係の方々の温度感も、「まだだめだ」という印象があったようです。しかしながら、『ふりがなプログラミング』では、中間の成果物の閲覧時にCSS組版を行い、最終的な成果物に近い仕上がりにする、ということが試みられていたようです。
現在のCSS組版は、VivliostyleとChromeでPDF出力という流れが多いらしいのですが、吐き出すPDFが、印刷所に入稿するフォーマットに適用していないという指摘もありました。
それでは、技術系同人誌がどうなのかというと、先にも述べたように、向き不向きがあると思いますが、CSS組版はやる価値があるなと思います。入稿するフォーマットは、印刷所が頑張ってくれているおかげで、きちんとしたものではなくても受け付けてくれる可能性があるとのことでした。実際に私も、上記の出力だとRGBのPDFができるのですが、入稿を受け付けてもらっています。印刷所の方々が頑張ってくれているということもあると思うのですが、そもそも同人誌の印刷を受け付けているところは、色んな顧客がいると思うので、「きちんとしたフォーマット」という概念での受け付けはあきらめているのかもしれません(だからといって、なんでも大丈夫かというともちろんそうではないのですが)。
私の場合、CSS組版で行う、という選択を取る時点で、ある程度のことはあきらめてはいます。なんでもできるとも思っていないです。
他の方も、まだまだベストプラクティスを模索中という感じでした。
発展途上ということは、まだまだ伸びる可能性がありますし、今後さらに期待したいところです。
