2025年1月28日更新
最近のリセットCSSを比較しました。
選ぶにあたっての観点
- 変更が容易か(将来的に「バージョンアップ」「他のリセットCSSに変更」をしたときに、工数があまりかからない)
- ブラウザの「UA stylesheet」をなるべく利用しているか/なるべく利用していないか
- 最新のブラウザに対応しているか(更新日時が新しいか)
前提知識
- ブラウザの「UA stylesheet(デフォルトで設定されるスタイル)」は、基本的には仕様では定義されていない。そのため各社好きなようにスタイルを設定しているが、暗黙の了解でほぼ同じ値が設定されているものもある。たとえばp要素の文字サイズは16px相当など。
- IEが終了したのは、2022年6月15日。
比較
| 名前 | 最終更新日 | inputのボーダー | outline | チェックボックス | 文字サイズの違い | margin、padding | box-sizing | 補足 |
|---|---|---|---|---|---|---|---|---|
| @acab/reset.css | ある | ある | ある | ある | 無い | border-box | ||
| The New CSS Reset | 無い | 無い | 無い | 無い | 無い | border-box | リンク色・placeholderなども文字色と同じになる。太字もなくなる。line-heightはある。 | |
| destyle.css | 無い | ある | 無い | 無い | 無い | border-box | ||
| ress | 2022/3/9 | 無い | 無い | ある | ある | 無い | border-box | |
| EllyLoel/reset.css | 2023/3/1 | 無い | ある | ある | ある | 無い | border-box | ちょっとだけ余計なことする(アニメーションやinput要素の指マークなど) |
| sanitize.css | 2021/9/15 | ある | ある | ある | ある | ある | border-box | |
| Normalize.css | 2018/11/5 | ある | ある | ある | ある | ある | - | 最終更新日が古い |
※2023年6月19日時点 2025年1月28日時点
実際に適用した画像で比較
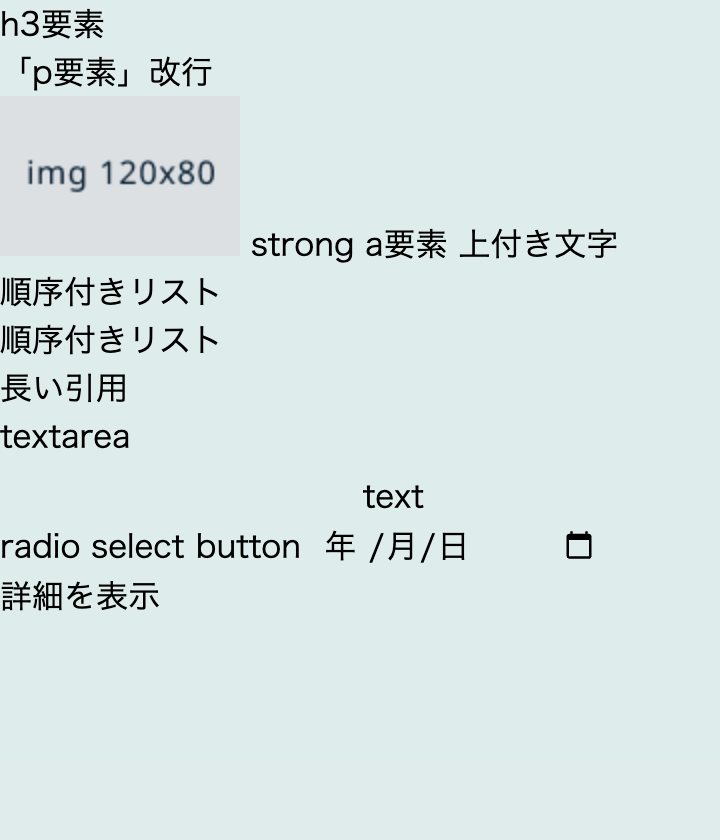
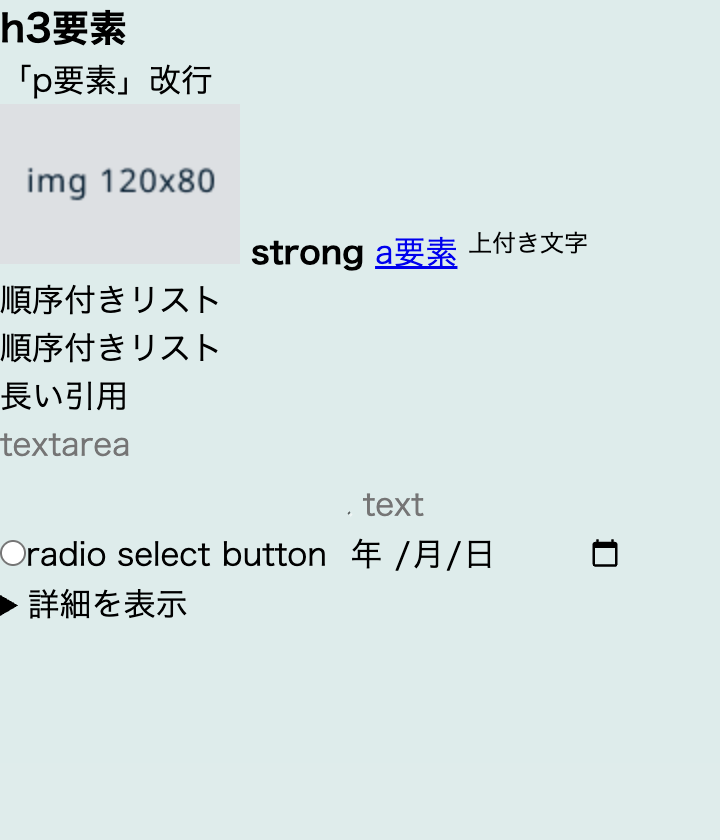
リセットCSSなし
※わかりやすいようにbody要素の背景にのみ色をつけています。

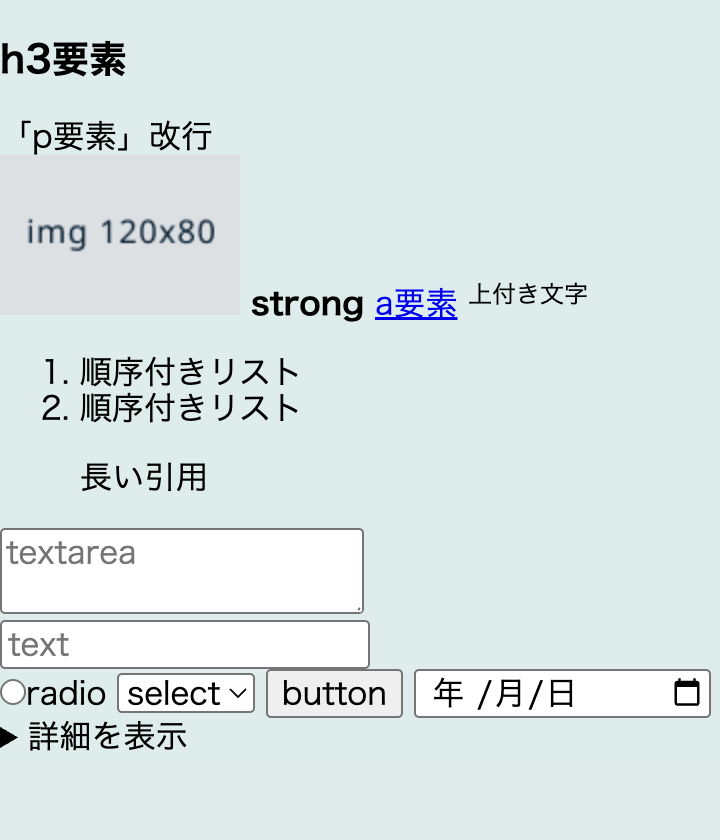
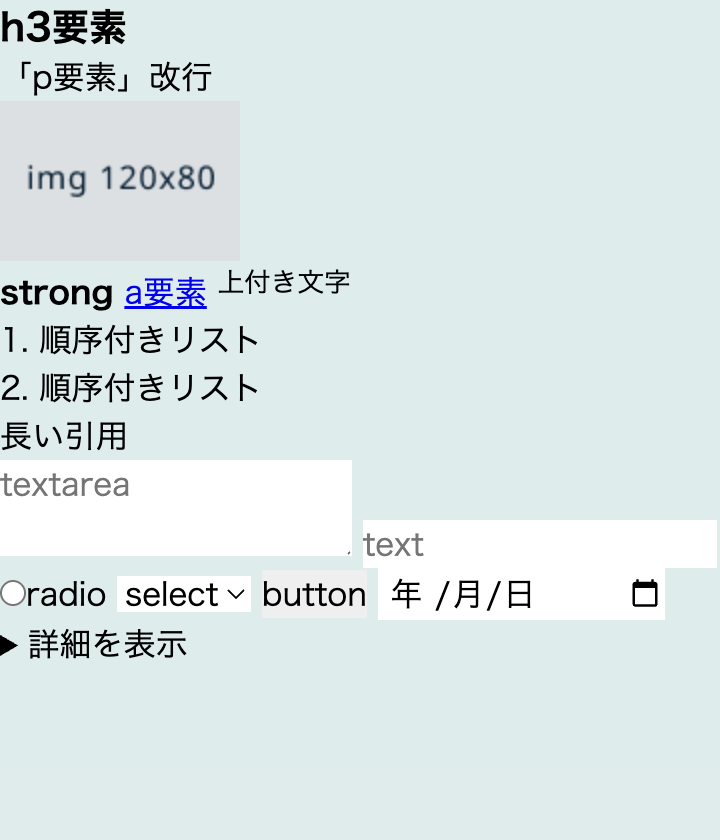
@acab/reset.css
画像挿入で横幅いっぱいになってしまう。

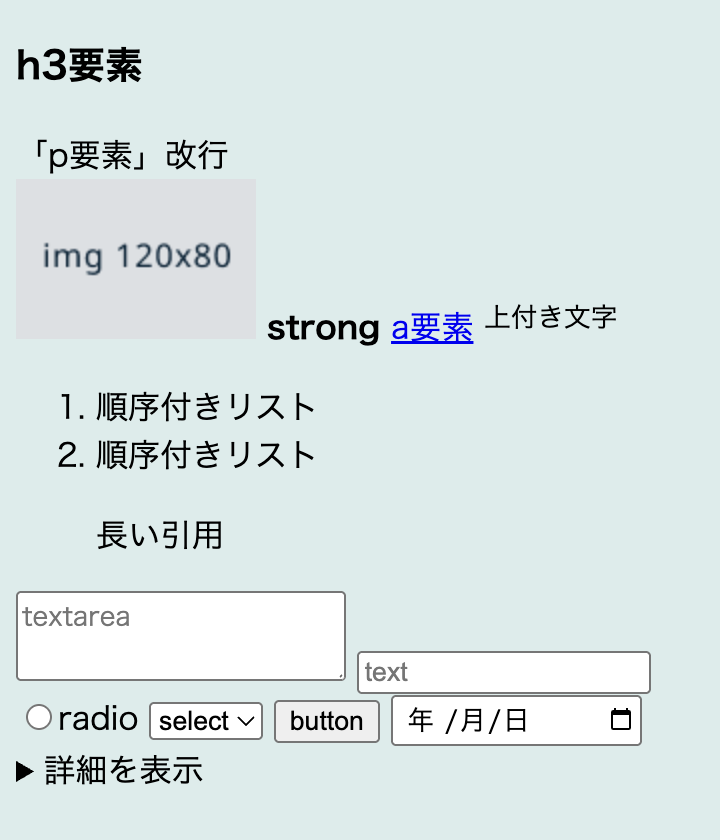
The New CSS Reset
かなり強制的にリセットをしている印象。

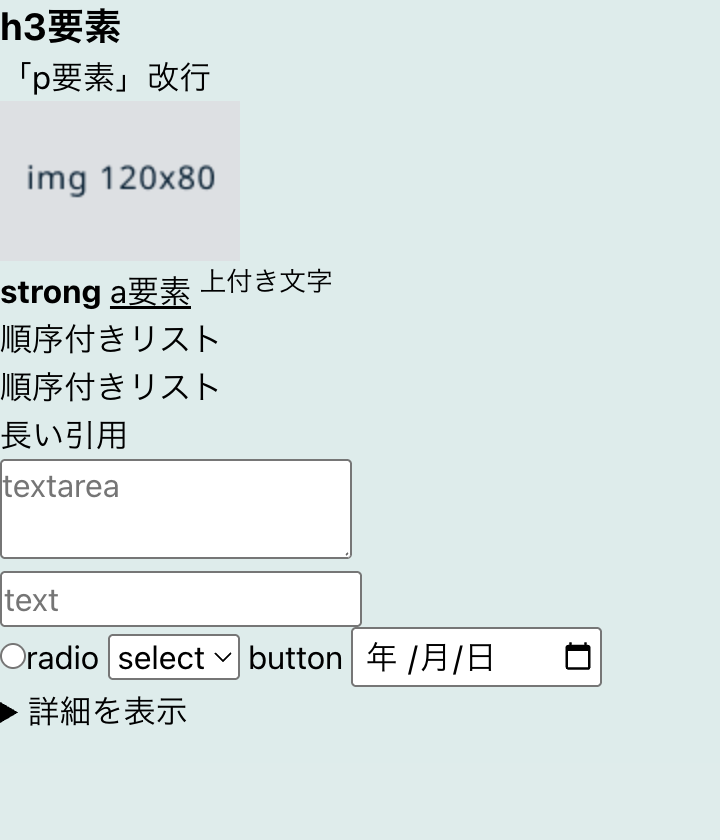
destyle.css
destyleという名前だけあって、余白など綺麗さっぱりなくなっている。

ress

EllyLoel/reset.css

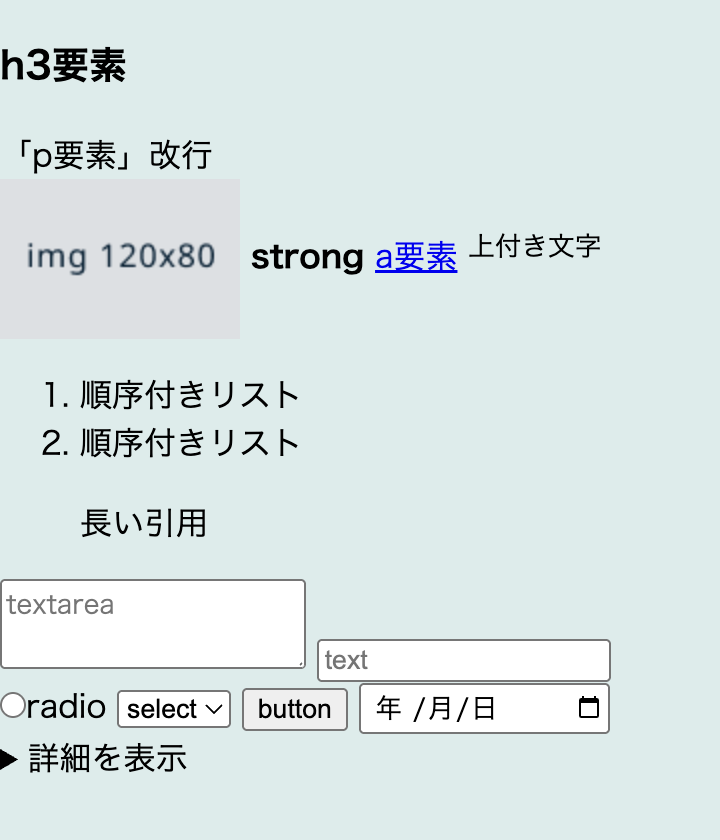
sanitize.css

Normalize.css