ウェブ制作に携わる人に役立つ、Google Chromeのプラグイン(拡張機能)を紹介します(随時更新)。
全般
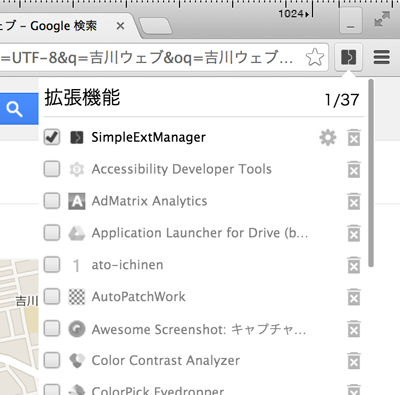
SimpleExtManager
増えすぎて困るプラグインを管理

プラグインをすべて(または一部)をオフにしたいときに重宝するプラグイン。グループ分けもできます。デベロッパーツールで速度を測定する際に、邪魔なプラグインをオフにするときにも便利です。他のPCのChromeで同期させたい場合はContextのプラグインがオススメです。
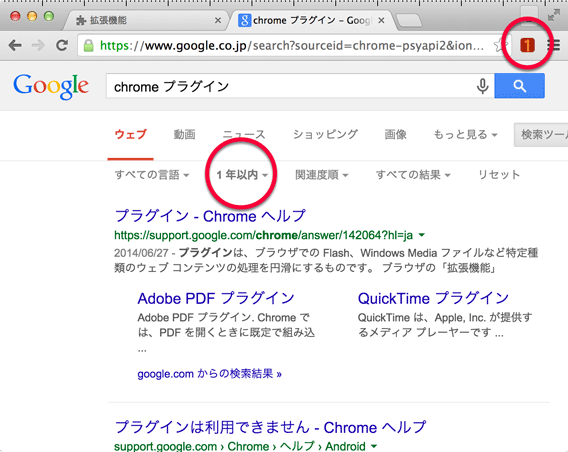
ato-ichinen
Google検索時に1年以内のものを表示

ウェブ業界は進歩が速いので、新しい記事を見たいときだけオンにすることで1年以内の記事のみ表示できます。
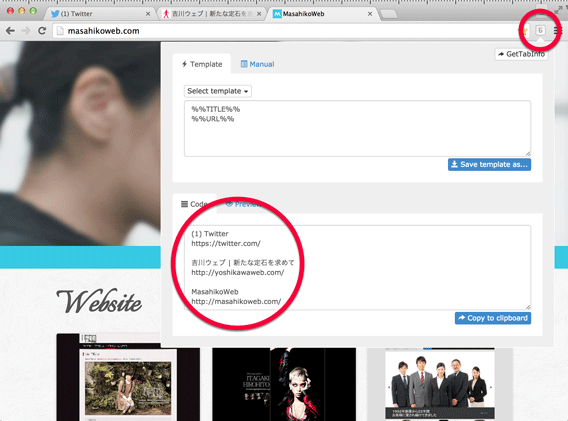
GetTabInfo
タブのURLをコピー

一見取っつきにくいですが、カスタマイズできるので「タイトルとURLを改行くぎりで表示」なんてことも簡単にできます。
Stylebot
ページのデザインを変更

ウェブデザインをする上で役に立つわけではないですが、CSSを知っていると、さまざまな場面で活躍してくれるプラグインです。一例としてGoogleのデザインを変更してみることも。
マーケティング関連
Google Analytics オプトアウト アドオン
Googleアナリティクスの解析対象から除外される

自分のサイトにアナリティクスタグを埋め込んだはいいけど、自分自身を解析対象にしたくない場合に使います。
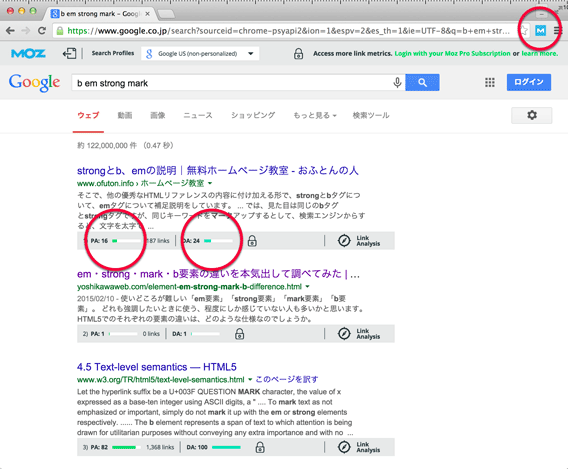
MozBar
ページの信頼度を表示

SEO対策に重要なオーソリティスコアというものを表示するプラグインです。ページで使用したり、検索時に使用したりします。
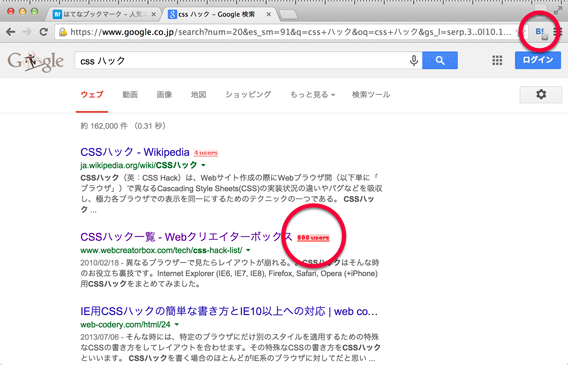
はてなブックマーク GoogleChrome 拡張
ブックマーク数の表示に

はてなブックマークを使っている人にとってはブックマークするのに便利なプラグイン。ですが、そのサービスを使っていなくても、どういったサイトがブックマークがつきやすいかの指標を判断することにも使えます。
コーディング関連
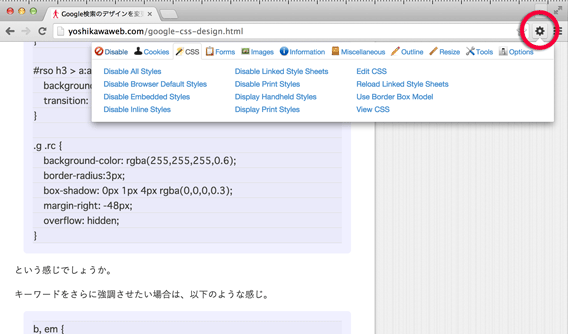
Web Developer
ウェブデベロッパーのためのツール

ウィンドウリサイズ、CSSオフ、画像オフ、アウトラインの表示など、かゆいところに手が届くプラグインです。
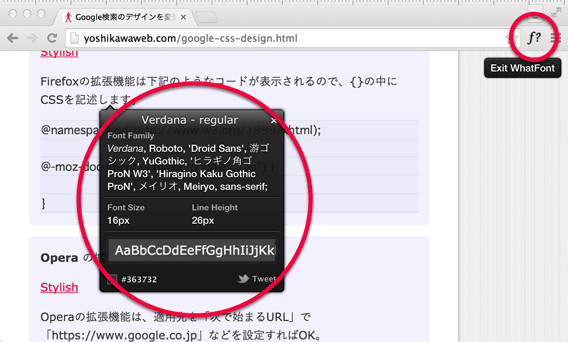
WhatFont
ページで使用しているフォントを調べられる

ページ制作者が要素に指定しているフォントを調べることができます。CSSで記述しているfont-familyなどを見るだけなので、実際に適用されているフォントではありません。
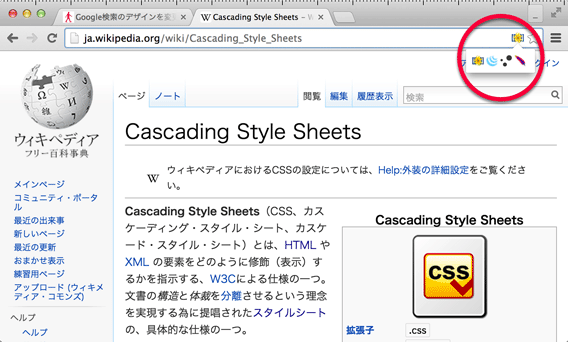
Appspector
ウェブで使われている技術を見る

WordPressやPHP、Google Analyticsなど、そのサイトでどんな技術(ソフトウェア)を使っているかがわかります。
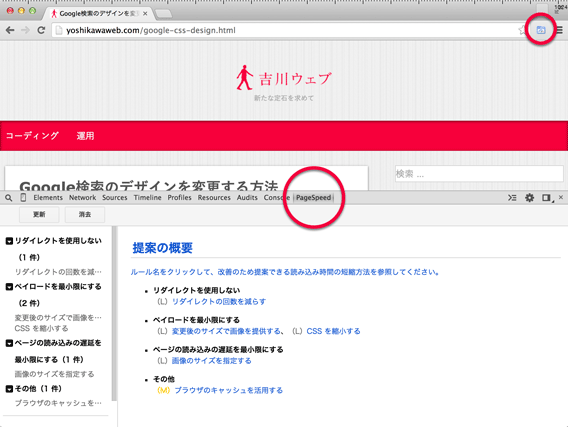
PageSpeed Insights (by Google)
ページを速くするためのアドバイス

ページを速く表示するためにできることがわかります。デベロッパーツール上から使うので、アイコン非表示推奨。プラグインがなくても、PageSpeed Insightsのサイトからも同様のことができます。
Responsive Web Design Tester
レスポンシブテストするやつ

レスポンシブをテストするためのものです。ユーザーエージェントスイッチャーの役割も果たします。後者だけの機能が欲しければUser-Agent Switcherでもいいかもしれません。
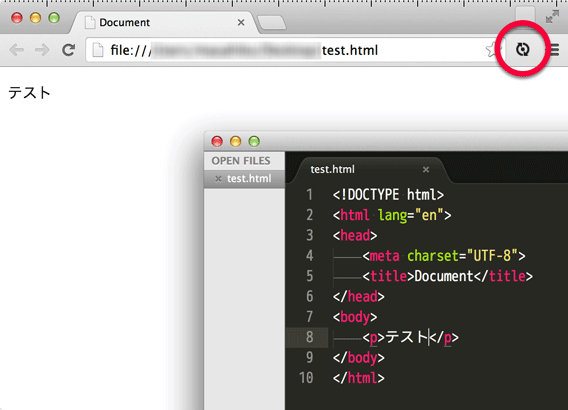
LiveReload
テキストエディタを更新するとページを自動更新

Sublime Text 2 などのテキストエディタで更新する際、ブラウザで表示中のローカルのウェブページを自動的に更新してくれます。Chromeのオプションで「ファイルのURLへのアクセスを許可する」にチェックを入れてください。
Sublime Text 2 では、専用のプラグイン「LiveReload」のパッケージをインストールする必要があります(3はSublime Text3の「LiveReload」パッケージを使用する | おれめも v2などを参照してください)。
「Could not connect to LiveReload server〜」の文言が出る場合は、「Sublime Text 2 を起動していない」「Sublime Text 2 にLiveReloadのパッケージをインストールしていない」「Sublime Text 3 を使っている」などが考えられます。
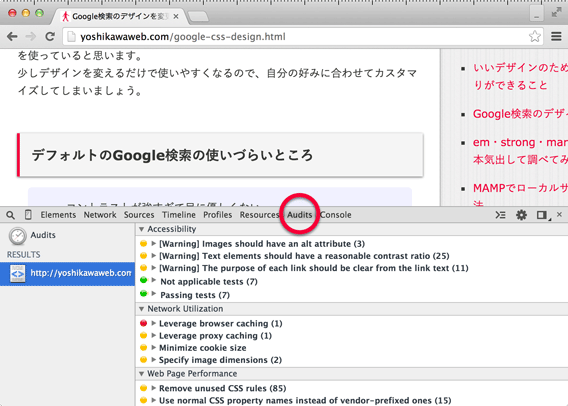
Accessibility Developer Tools
アクセシビリティの計測

アクセシビリティを計測するプラグインです。
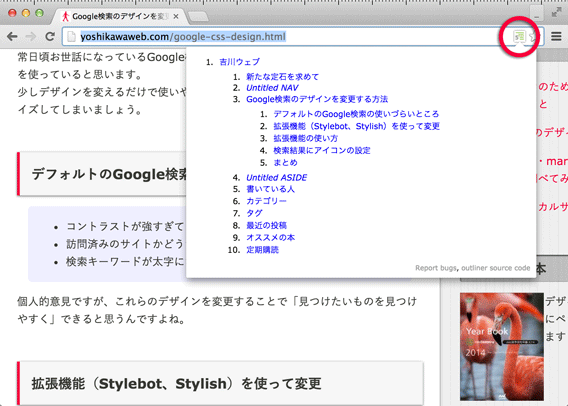
HTML5 Outliner
ページの構造を表示

そのページのアウトラインを表示できます。
デザイン関連
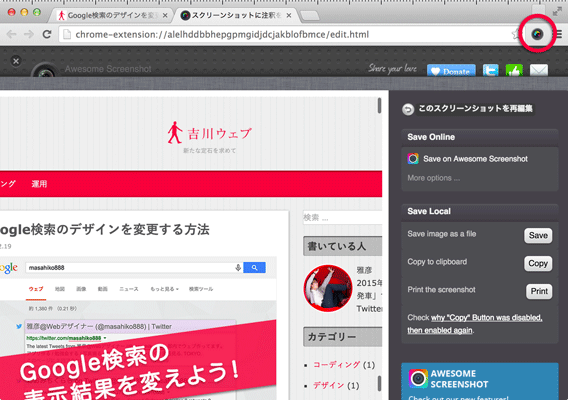
Awesome Screenshot: キャプチャーと注釈
スクリーンショットを撮る定番

ウェブデザイナーに限らず使うと思いますが、一応。キャプチャするまでのステップは多いですが、機能が抱負です。
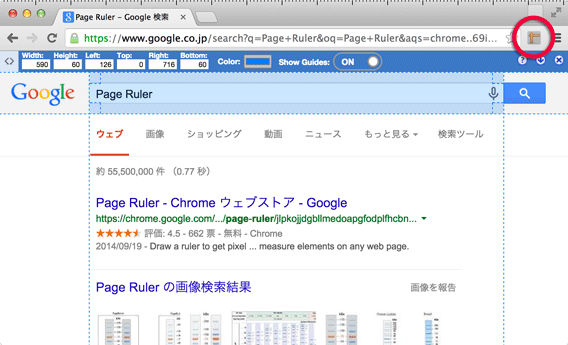
Page Ruler
ページ内でサイズを測定

ドラッグ&ドロップで縦横のサイズを測ることができます。要素のサイズだけ計りたい場合は、デベロッパーツールの虫眼鏡アイコンを使用したほうがいいかもしれません。
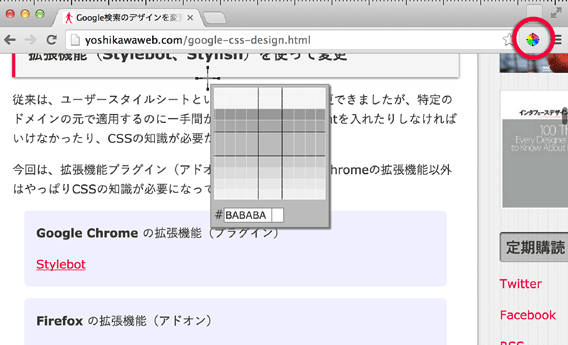
ColorPick Eyedropper
ページ内の色をひろう

ページ内のピクセルの色を取ってきます。
[ピン] ボタン
画像にPinterestに追加するためのボタン表示
![[ピン] ボタン](http://yoshikawaweb.com/w/wp-content/uploads/chrome-extension-pinterest-pinitbutton.png)
スクラップブック作りをより簡単にできます。Pinterestのサービスに登録する必要があります。
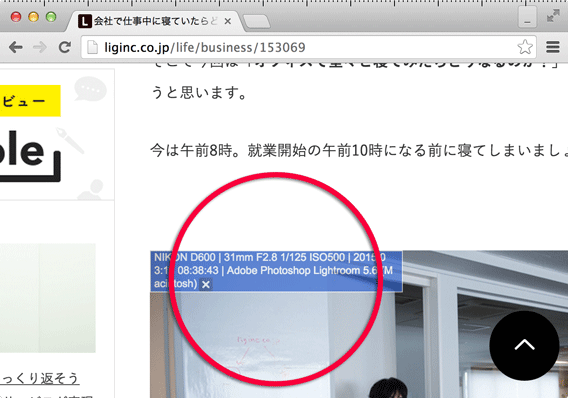
EXIF Viewer
画像のメタデータを表示

アップロードする際に、メタデータを削除したかどうか確認したい制作者は入れておいていいかもしれません。小さい画像はデフォルトでは表示されませんが、オプションで最小サイズを変更できます。
まとめ
いかがだったでしょうか。ウェブデザイナーの方は(そうでない方も)、Chromeのプラグインを使い倒してみてください。